Usage with CSS#
The main Pico stylesheet excludes color utilities.
There is a separate stylesheet with all the color utilities that you can link in the <head> of your website.
Also available on jsDelivr CDN:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.colors.min.css"
>This stylesheet is almost the same size as the entire Pico library.
We do not recommend including all colors on a production site. You should include only the color families and shades that you use.
After linking the color utilities, you can style any element with the utility classes. Click on any color above to see details.
Pink title
Usage with SASS#
You can import all colors as SASS variables in any .scss file with:
The colors can then be used like this:
You can also generate the utility classes with @use:
There are many settings available.
Here is, for example, how to generate only the color utilities (and not the background utilities) and only for red, pink, fuchsia, and purple color families.
@use "colors/utilities" with (
$palette: (
"color-families": (
red,
pink,
fuchsia,
purple,
),
),
$utilities: (
"background-colors": false,
)
);All default settings
// Prefix for CSS variables
$css-var-prefix: "--pico-" !default; // Must start with "--"
$css-class-prefix: "pico-" !default;
// Palette
$palette: () !default;
$palette: map.merge(
(
// Color families
"color-families": (
red,
pink,
fuchsia,
purple,
violet,
indigo,
blue,
azure,
cyan,
jade,
green,
lime,
yellow,
amber,
pumpkin,
orange,
sand,
grey,
zinc,
slate
),
// Shades
"shades": (
50,
100,
150,
200,
250,
300,
350,
400,
450,
500,
550,
600,
650,
700,
750,
800,
850,
900,
950
),
// Export main color for each family
"enable-main-color": true,
// Export shades for each family
"enable-shades": true,
// Export black and white
"enable-black-and-white": false,
// Light color used for dark backgrounds
"light-color": #fff,
// Dark color used for light backgrounds
"dark-color": #000,
// Export as HEX, RGB or HSL values
"export-as": "hex" // hex | rgb | hsl
),
$palette
);
// Properties names used for CSS variables and classes
// Useful if you want to shorten the names
$properties: () !default;
$properties: map.merge(
(
"color": "color",
"background-color": "background",
),
$properties
);
// Utilities to export
$utilities: () !default;
$utilities: map.merge(
(
// CSS Vars
"css-vars": true,
// Colors utility classes
"colors": true,
// Background color utility classes
"background-colors": true,
// Color value for background color utility classes
"color-for-background-colors": true
),
$utilities
);
Import in Figma#
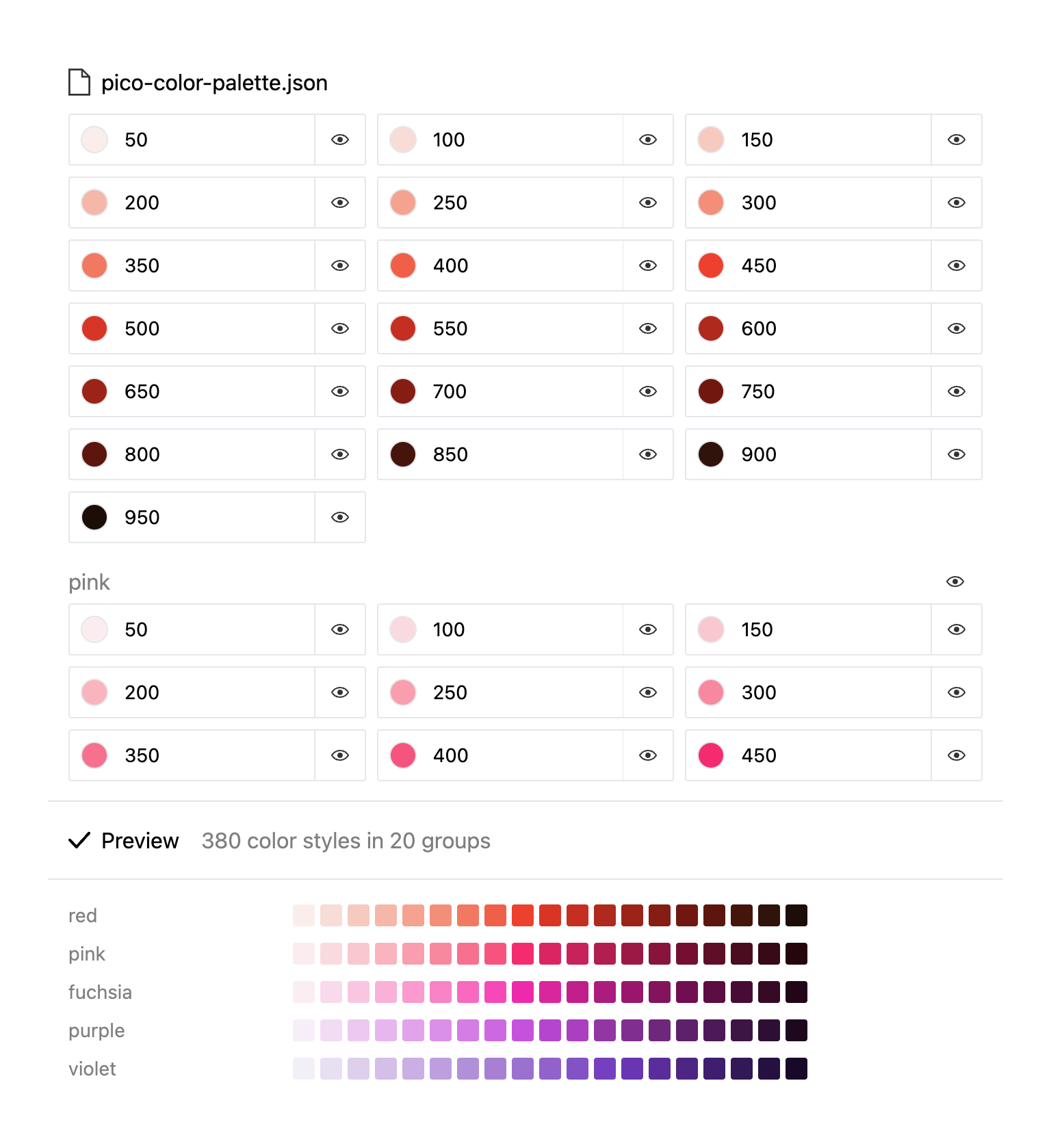
You can use the Figma plugin Palette Importer to import all 380 Pico colors.

Download the .json file with all the colors: